
HTML-5
CSS
WORDPRESS
DRUPAL
VISUAL STUDIO CODE
BOOTSRAP
DREAMWEAVER
SASSY
GRID
FLEXBOX
FIGMA
CODEPEN
BRANDIING
THUMBNAIL
WIREFRAME
CODEPEN
JAVA SCRIPT
VUE.JS
NODE.JS
UX/UI

Redesign
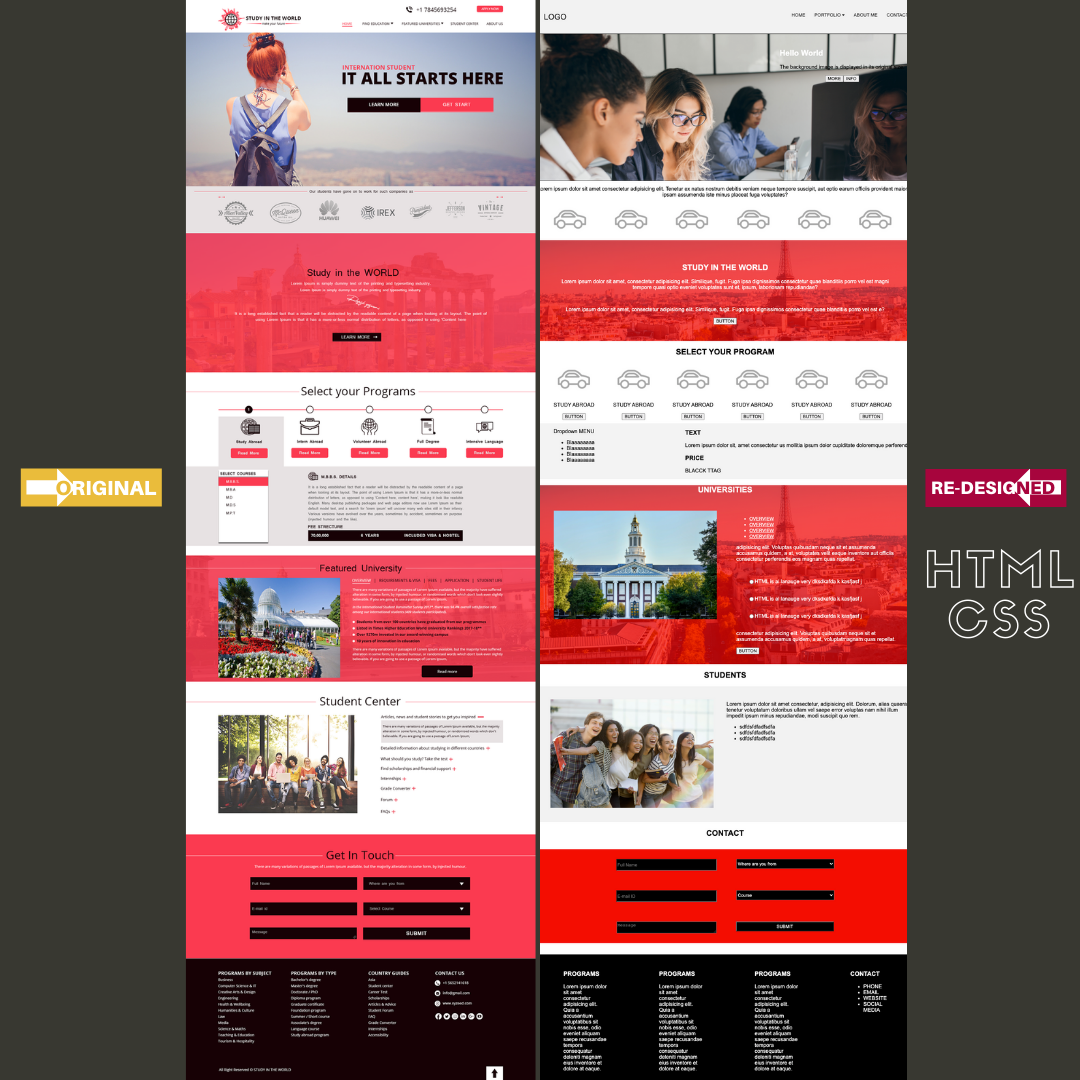
This is my version of a website where I built it all from scratch with HTML and CSS.
Step N.1: Drew the whole wireframe of the original website to identify the blocks (divs) and tags inside each session.
Step N.2: Started marking up the whole structure of the website with <! — Comments –> and naming my <div>s.
Step N. 3: Used CSS to give colours to each session (DIV)s separately to make it more visual.
Once I got the structure with defined colours and proper comments…
Step N4: Started coding from the top.
( Logo and. Navigation Bar)
HTML:
- Forms
- Navigation Bar
- Buttons
- Div/Classes
- Lists
CSS:
- Flex Box
- Background Images & Images
- Text Transform
- Position
- Overlay (Z-index & Opacity)
- Hover Over
-> 3 days total working on this one.
JavaScript is still to be included to make it interactive.
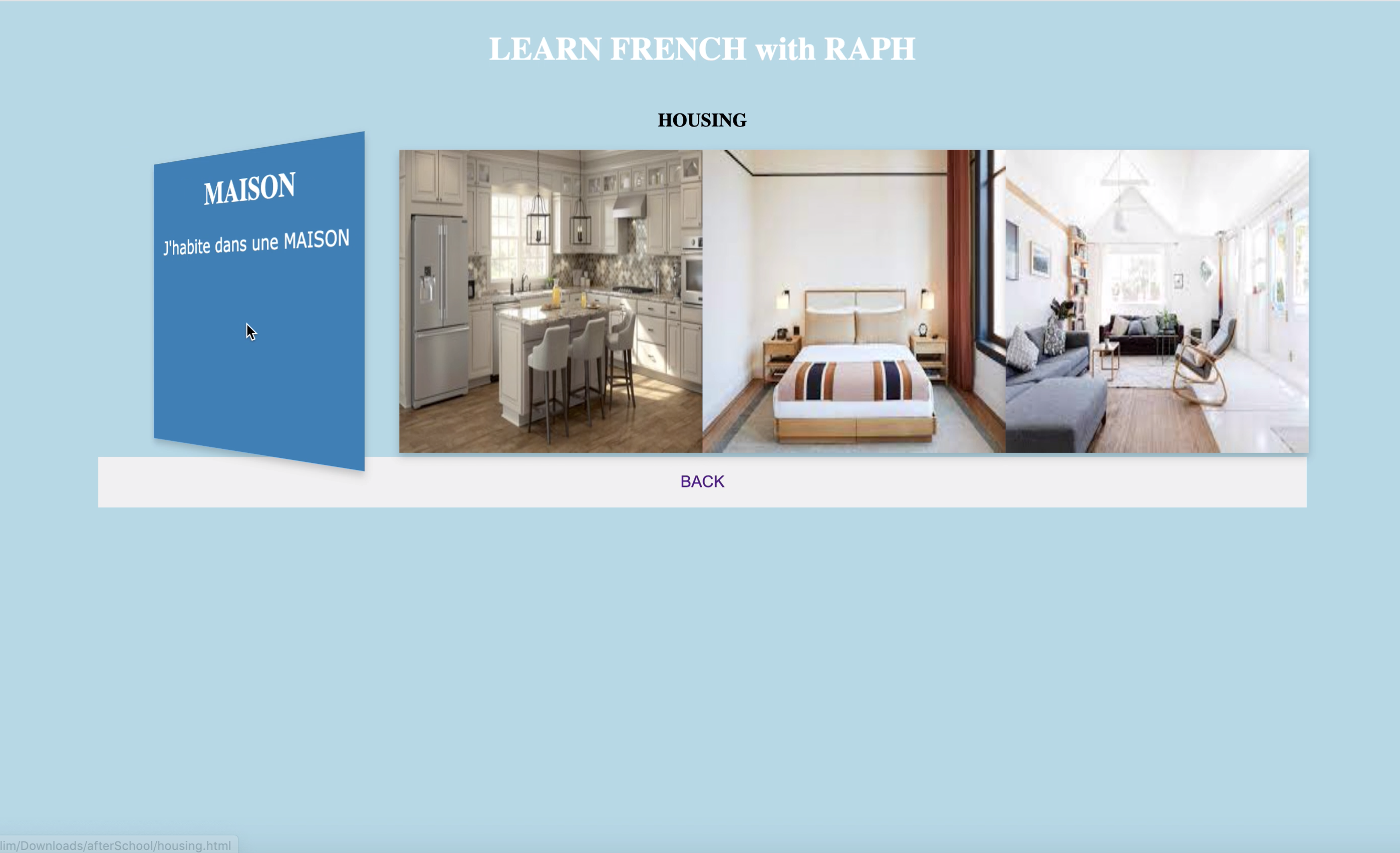
Flash Cards
When you are able to build something like this in 1hr:30min (After almost 2 years) since graduation.
Built from scratch using HTML and CSS.
https://www.w3schools.com/ has always been my favourite source for ideas.


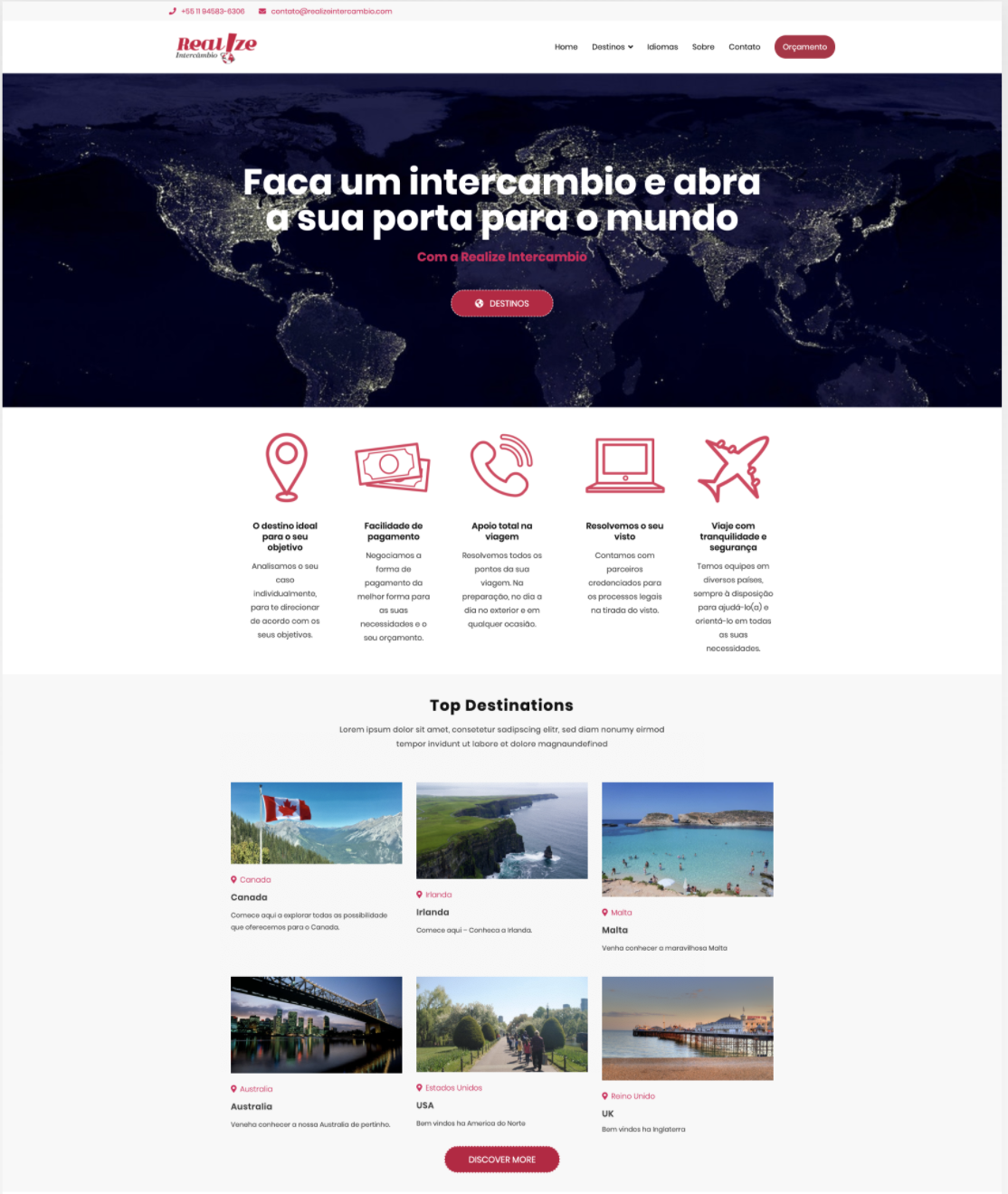
Realize Intercambio
WordPress project
Realize Intercambio is a company specialized in study abroad programs. The ultimate idea for this website is to get the message across as this company works with a variety of countries around the world, this way displaying all possible destination so clients can make quotations.
This website was built on WordPress – Elementor Page Builder.
Step N.1 – Clean everything that comes by default as soon as we log in.
Step N.2 – Pick a theme that best suits the needs of the company related to travelling and studying abroad.
Steep N. 3 – Apply all thee colour palettes suggested by the marketing team after a long period of time studying the target audience.
I am responsible to continue to update the website with logos, videos, images as new contracts with partners are being signed.
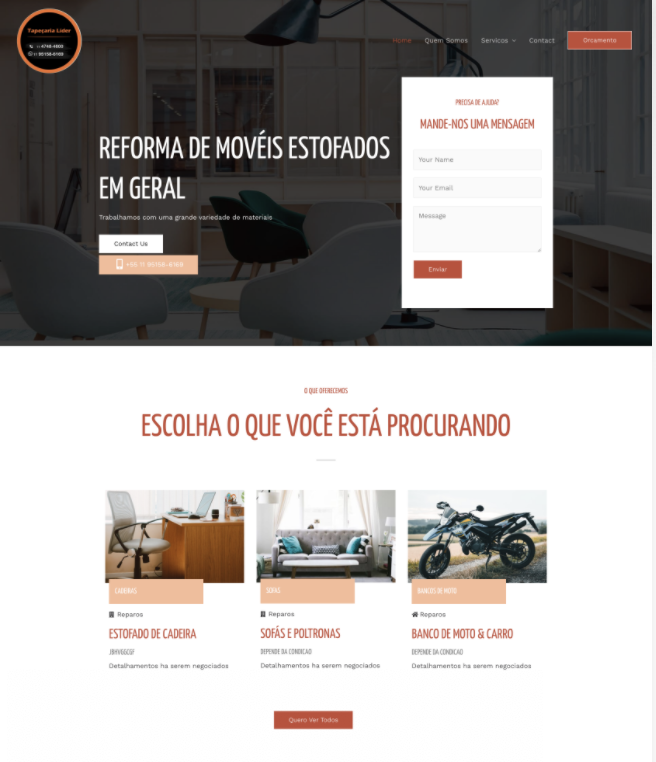
Tapeceria Lider Suzano
Brazilian company where they restore old pieces of furniture and give them a brand-new Look. They have these sections where we could display best some of their Before and After`s pieces.
Freelancing
Step by Step of the process
- We started with understanding the company and what kind of services they offer.
2. Sketched a few ideas, but also asked them to show me the styles they like and the ones they did not like.
3. Once we decided on the design I showed a prototype to understand where buttons and images would go.
4. Put together a mock-up to have a look and feel what it would look like on different devices.
5 – Started building it out of a template, moving elements around. Adding buttons and removing unnecessary features to suit what they were looking for.
6 – Once completed, we tested the website.
7 – Last step I taught them how to add text and images, so they could continue to update after completing future work at the shop.


BootStrap - Template
Online Portfolio
The first online portfolio mockup built back in 2018 when I started practicing web design and web development. The main idea was to place images, text, and buttons all on the same page in a harmonious way.
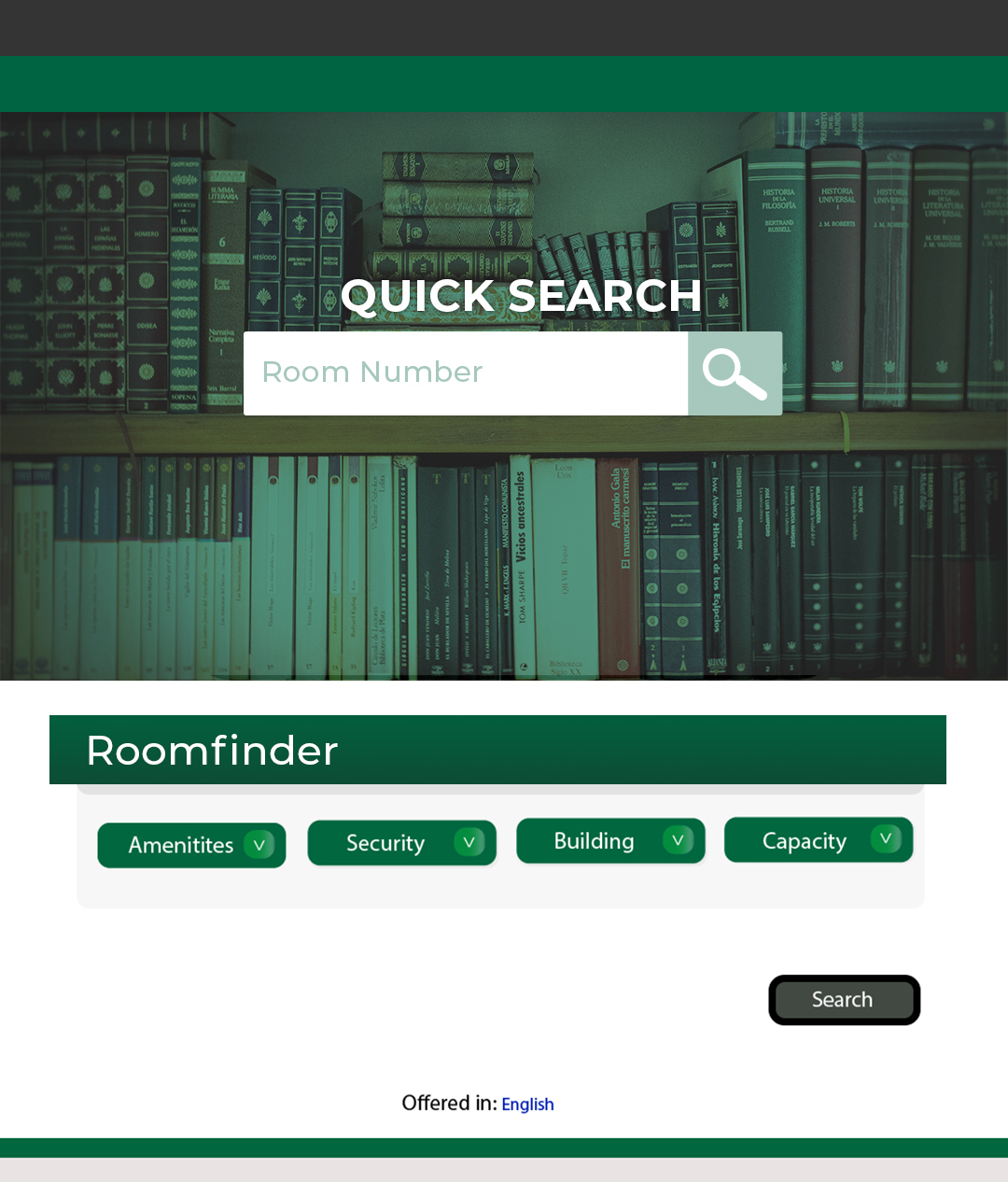
Algonquin College
This searchable “landing page” website was out together from thumbnails, wireframes to near to its fullest disclosure to provide students and employees from Algonquin College with a better way to find rooms available based on their particular needs.
Each one of our team members came up with an idea.
The one presented was designed by me in which after presenting the wireframe, then I presented the prototype with the specifications for the webpage.
We all worked on the HTML and CSS files, but the leader was the one responsible for the PHP and database, while the rest of the team would go around to take pictures of each one of the rooms. We were also required to collect data such as accessibility, number of seats, outlets, and doors for each one of the rooms.


Federico Mestrone
V CARD
The first online portfolio mockup built back in 2018 when I started practicing web design and web development. The main idea was to place images, text, and buttons all on the same page in a harmonious way.
Let's Talk
Hire Me
We have what you are looking for – the experience you have never had before is now available for you, right here and right now.
